
Cocoonでも満足だけど、SWELL気になるなぁ。
CocoonとSWELLって無料有料以外に何が違うんだろ?
以前のわたしも、無料なうえに充実した機能も付いているのに、乗り換える必要があるのか迷っていました。
しかし、今ではSWELLを購入して本当に良かったと思っています。



このブログのテーマもSWELLです。
この記事では、CocoonからSWELLに移行して良かったことを3つ紹介してします。
乗り換えをおすすめする人しない人も紹介しているので、ぜひ参考にしてくださいね。
CocoonからSWELLに移行して良かったこと3つ


「17,600円出してまで、SWELLを購入するメリットってあるの?」と考える人も多くいるでしょう。
しかし、SWELLを使い出して半年、後悔どころか大満足している理由が3つあります。
- 読みやすくシンプルで美しいデザイン
- デザインのカスタマイズ性が高い
- ブロックエディタで執筆が楽しい
Cocoonと比べて、どの部分が良かったのか詳しくみていきましょう。
読みやすくシンプルで美しいデザイン
SWELLの1番の特徴は、デザインの美しさと言っても過言ではありません。
Cocoonももちろん読みやすかったのですが、SWELLはさらに上をいってます。
サイトデザインからボックス装飾まで、心地よく読むためのパーツが所々に詰め込まれています。
デザインのカスタマイズ性が高い
Cocoonの唯一の不満は、デザインのカスタマイズがしづらいことでした。
素晴らしいスキンはたくさんありましたが、自分の理想を完璧にそなえたデザインは見つけられませんでした。(むしろ無料であれだけ選べるのがスゴい)
CSSをいじれば良かったのかもしれませんが、そんな気はまったく起こらず…。



むしろ触った結果、修復不可能の状態になったら泣く。
その点、SWELLは細かいデザイン設定ができるので、自分好みにカスタマイズしやすいです。


Cocoonでは叶えられなかった、あなたのわがままもきっと叶えてくれますよ!
ブロックエディタで執筆が楽しい
SWELLで初めてブロックエディタを使用した時、直感的に操作できることに感動しました。
ビジュアルエディタを使い慣れている人であれば、あっという間にマスターできちゃいます。
HTML・CSSが必要ないので、ボタン一つでサクサク執筆できますよ。
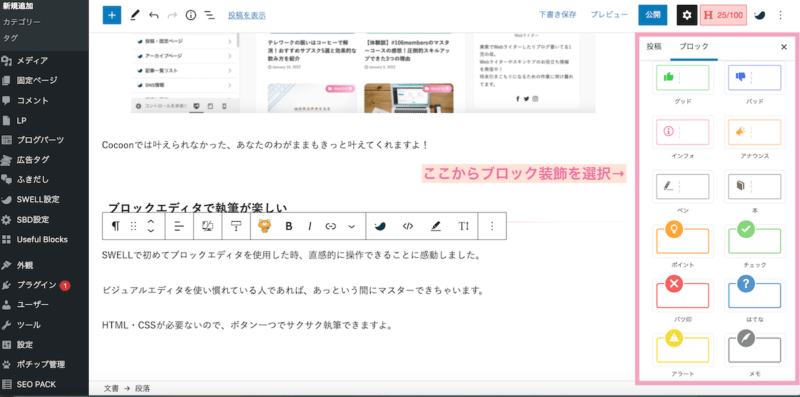
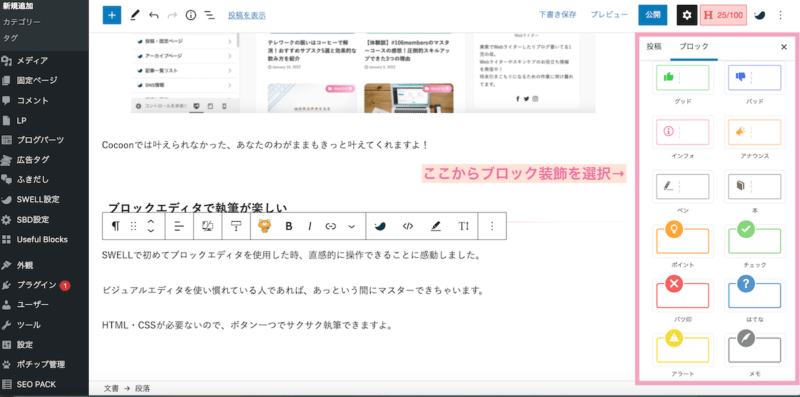
ボックス装飾の選択がラク
Cocoonではテキストで選択していたボックス装飾ですが、SWELLはイラストで好きな装飾を選べます。


あの装飾どれだっけ?ということがないので、執筆の時短につながってます。
CocoonからSWELL移行がおすすめな人


実際にCocoonからSWELLに移行して、以下のような人におすすめと感じたました。
- おしゃれなブログにしたい人
- デザインのカスタマイズをもっとしたい人
Cocoonで満足している人も、より満足できるテーマになっているので詳しくみていきましょう。
おしゃれなブログにしたい人
おしゃれなブログにしたい人は、SWELLはかなりおすすめ。
特にCocoonで以下のスキンを使用している人は、SWELLのデザインもきっと気にいるはずです。
- イノセンス
- Bizarre-foodシリーズ
- Seasonシリーズ
テーマ変更後は自分のブログの美しさにびっくりしますよ。
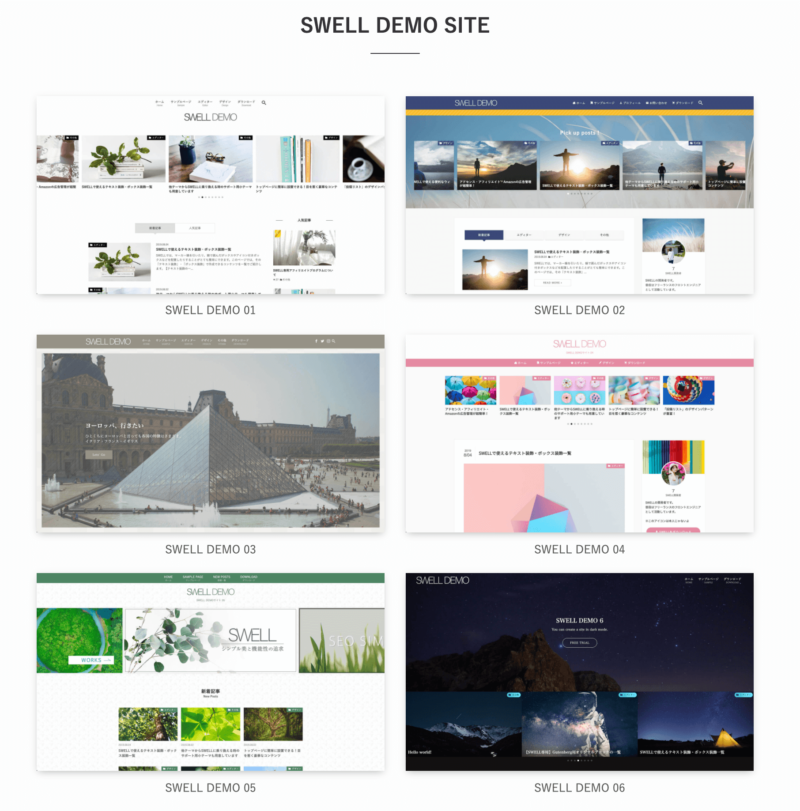
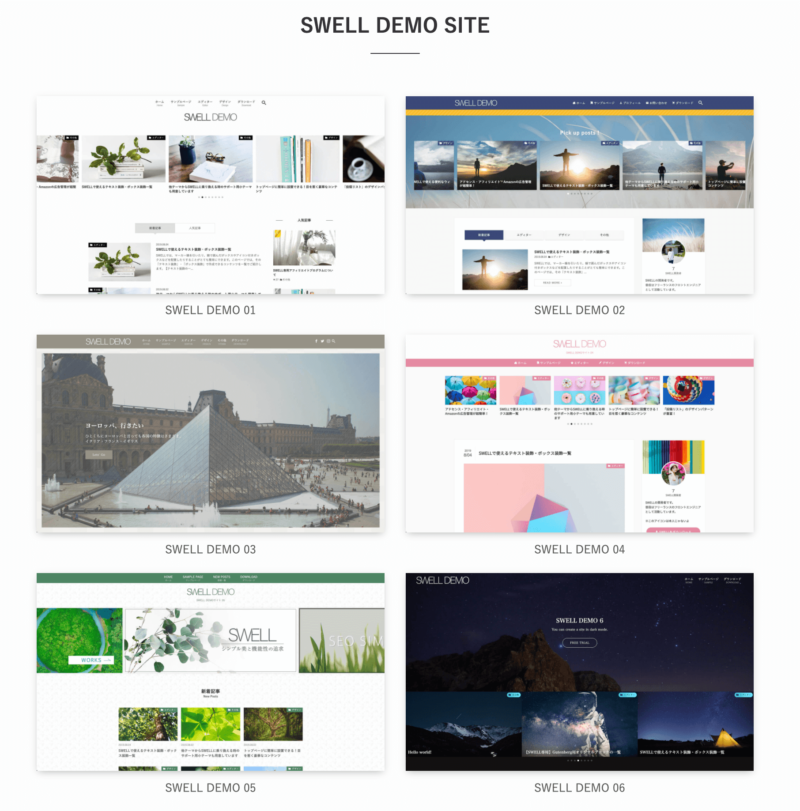
SWELLではデモサイトのデザインを、自分のブログに適応できます。


ちなみに、このブログのデザインもSWELLのデモサイトがベースです。
「デザインセンスないし、おしゃれなブログが作れるか心配…。」という人は、デモサイトをベースにカスタマイズしてみましょう。
簡単におしゃれブログが手に入りますよ!
デザインのカスタマイズをもっとしたい人
「HTML・CSSは触りたくないけど、もう少しデザインをいじりたい」
こういった時、SWELLであればボタンをポチポチするだけで、簡単にカスタマイズができます。
- サイトトップの記事一覧の表示方法を変更したい
- サイドバーに項目を追加したい
- デバイス別に表示方法を変えたい
直感的に操作できる部分が多いので、専門知識がなくても安心。
Cocoonでは難しかったデザインカスタマイズが簡単にできます。
CocoonからSWELL移行をおすすめしない人


ぶっちゃけ、SWELLにデメリットは感じていません。
しかし、あえて言うなら以下の2パターンの人にはおすすめしにくいかもしれません。
- ブロックエディタに抵抗がある人
- テーマ移行後のデザイン崩れの修正が面倒な人
ブロックエディタに抵抗がある人
SWELLはブロックエディタ完全対応のテーマ。
開発者の了さんもブロックエディタを推奨しています。
どうせSWELLを使うなら、是非ブロックエディターを使ってみてください。
引用:SWELLで非推奨・不必要なプラグインと、推奨プラグインについて
とはいえ、使い慣れたクラシックエディタを使いたい人もいるはず。
実は、使える機能は制限されますが、クラシックエディタも対応しています。
両方使えるのは、とてもありがたいですね。
WordPress公式ではクラシックエディタについて、以下のようなアナウンスをしています。
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。
引用:Classic Editor
残念ながら、将来的にクラシックエディタのサポートは終わるとのこと。
今のうちからブロックエディタに慣れておくと、今後安心かもしれません。
テーマ移行後のデザイン崩れの修正が面倒な人
SWELLには、CocoonからSWELLに乗り換えの際、テーマ移行時のデザイン崩れを最小限に抑える専用プラグインがあります。
わたしの時は、Cocoon時のデザインを8割ほど引き継ぎできました。
- ふきだし
- 内部リンクカード
- アマゾンアソシエイトリンク
しかし、移行時は4記事のみだったにもかかわらず、修正するのに地味に時間がかかりました……。
乗り換え後の修正が面倒な人は、Cocoonのままがいいかもしれません。
「記事を増やしながら移行するか考えよう。」と思っているのであれば、少し危険です。
なぜなら、記事が多いほど、乗り換え後の修正も増えるから。
乗り換えプラグインがあるSWELLでさえ修正が必要なのに、そういったサービスがないテーマに乗り換えるならなおさらです。
有料テーマに乗り換えを検討しているのであれば、早めに決断したほうがあとで苦労しませんよ!
まとめ


この記事では、CocoonからSWELLに移行して良かったことを3つ紹介してしました。
最後に重要なポイントをおさらいしておきましょう。
- SWELLは読みやすくシンプルで美しいデザインになる
- デザインのカスタマイズ性が高い
- ブロックエディタで執筆を時短できる
- 簡単におしゃれなブログを作りたい人におすすめ
- クラシックエディタでは、SWELLの良さが充分発揮されないかも
- 乗り換えプラグインでデザイン崩れを最小限に抑えられるものの、多少の修正は必要
SWELLは他のテーマより金額が少し高めです。
しかし、デザイン・執筆のしやすさなど総合的に見ると、費用対効果はしっかりあるテーマだと感じています。
Cocoonの良さを生かしつつ、さらに使いやすい機能がそなわったテーマなので、ぜひ使ってみてくださいね!

